ChangeDetectorRef.detach / detectChanges not working as expected · Issue #7311 · angular/angular · GitHub

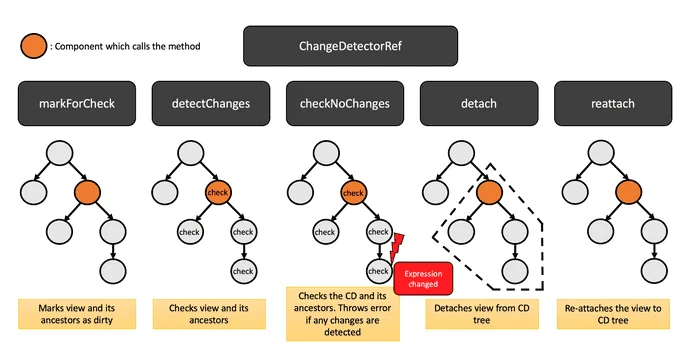
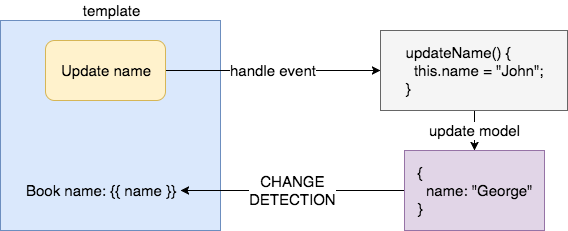
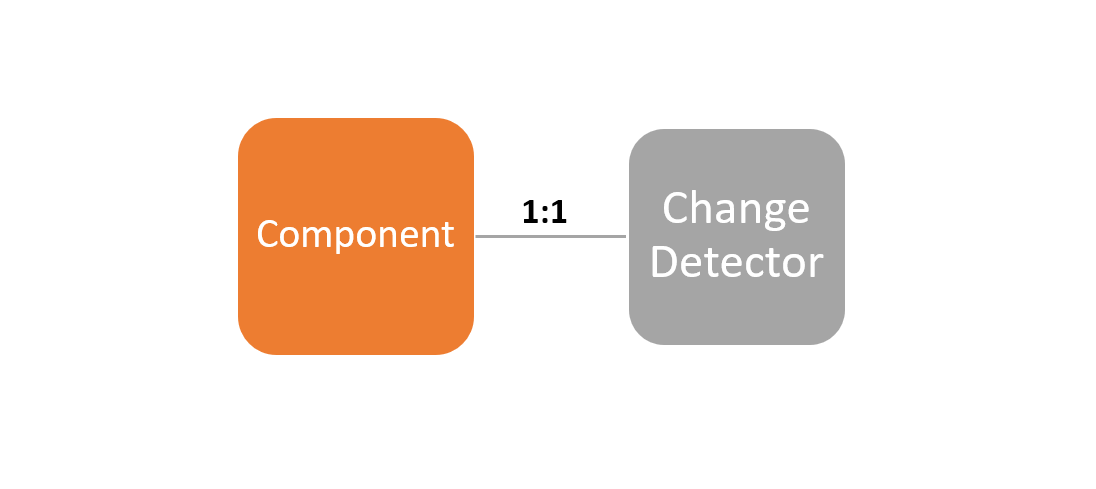
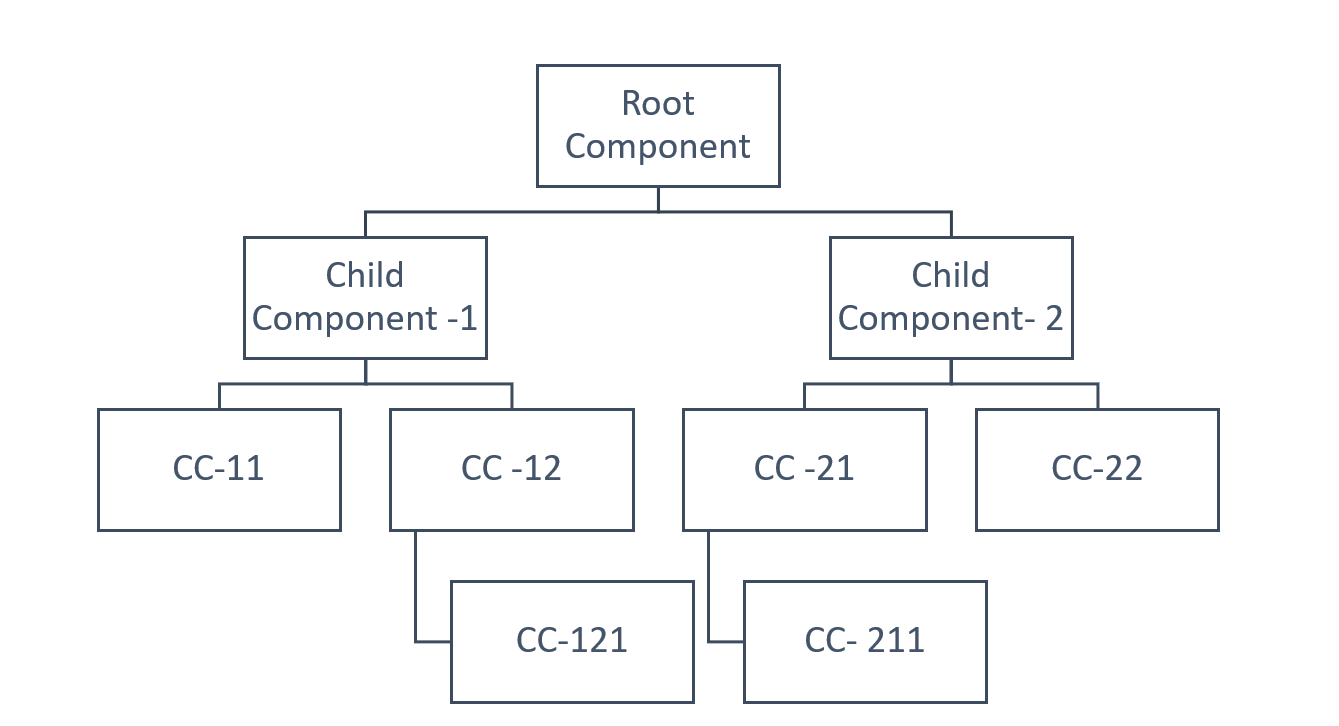
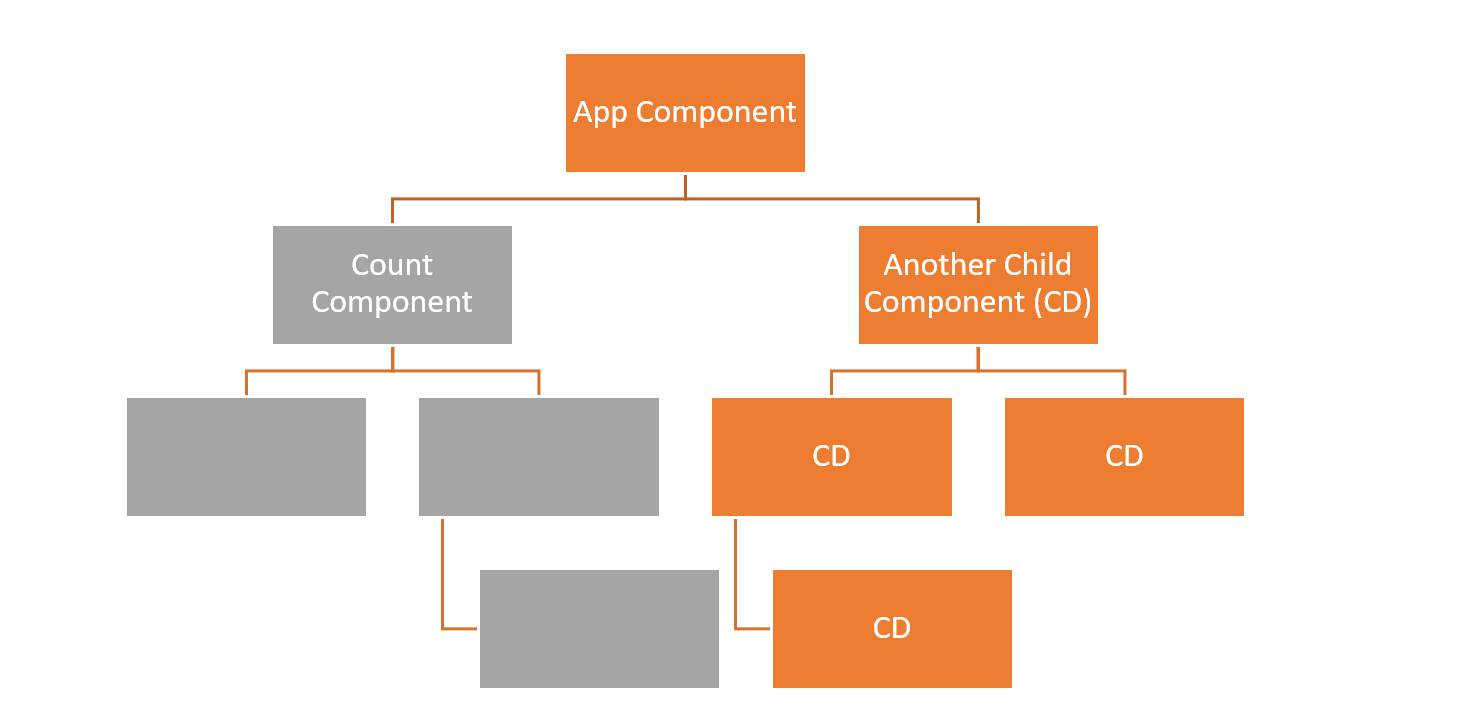
The Last Guide For Angular Change Detection You'll Ever Need | Michael Hoffmann - Senior Frontend Developer (Freelancer)
Changedetection method detectChanges re-runs change detection on whole component tree · Issue #34463 · angular/angular · GitHub

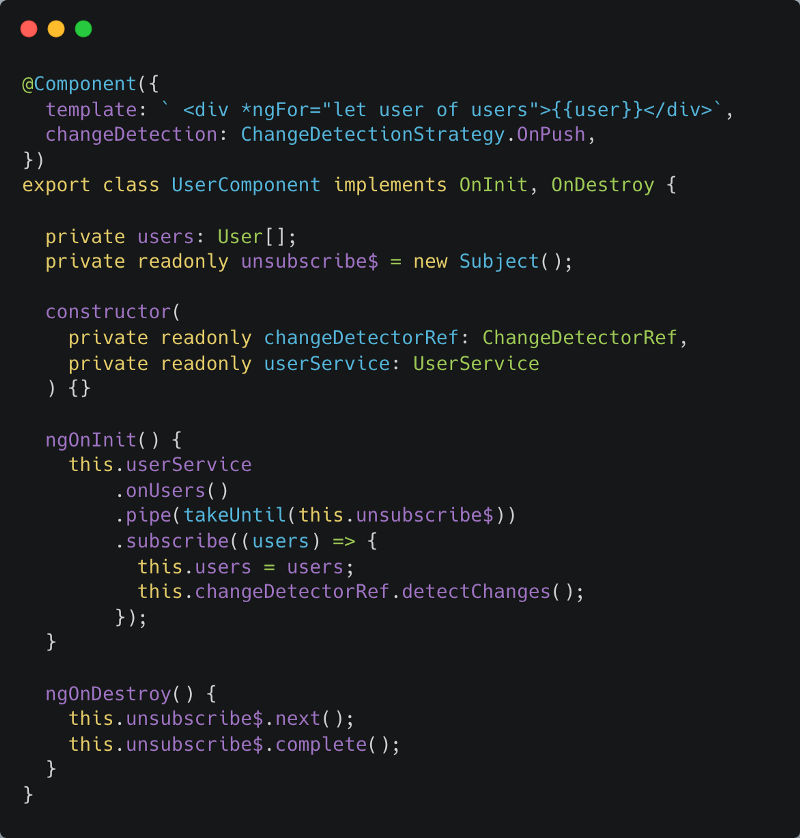
What are Code Smells in Angular?. In one of my previous post I talked… | by Robert Maier-Silldorff | Aug, 2023 | Bits and Pieces