React Router v6 Tutorial in Hindi #3 : LINK Component | Navigate to Page without Page Reload - YouTube

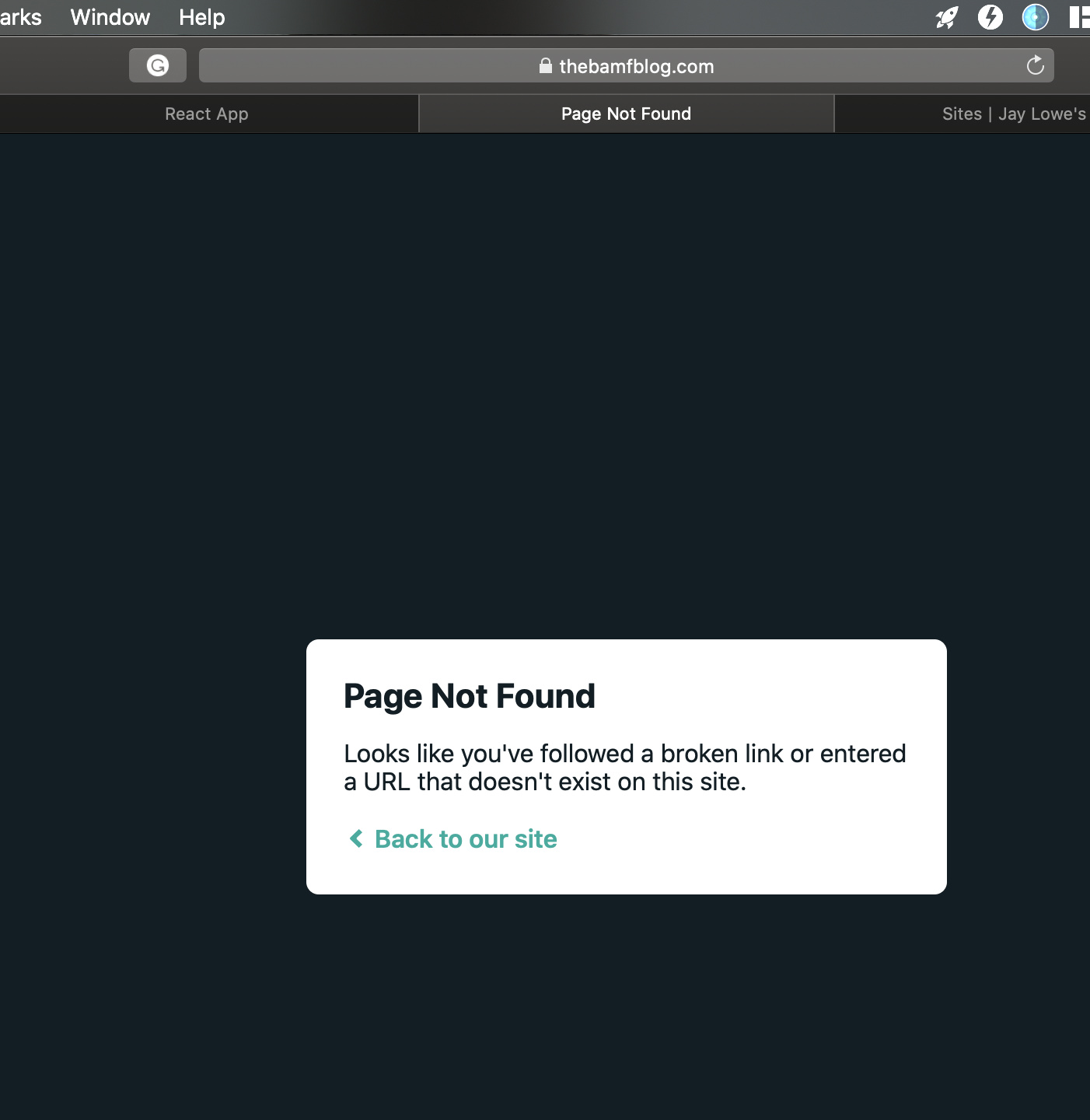
Netlify "page not found" when sharing React-Router-Dom based links - Support - Netlify Support Forums
![0.1.0-canary.7+] TS error when passing react-router's Link to "as" prop · Issue #427 · stitchesjs/stitches · GitHub 0.1.0-canary.7+] TS error when passing react-router's Link to "as" prop · Issue #427 · stitchesjs/stitches · GitHub](https://user-images.githubusercontent.com/188426/126379870-4060a835-6f62-4164-8af7-7c94a4f8e906.png)
0.1.0-canary.7+] TS error when passing react-router's Link to "as" prop · Issue #427 · stitchesjs/stitches · GitHub