Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

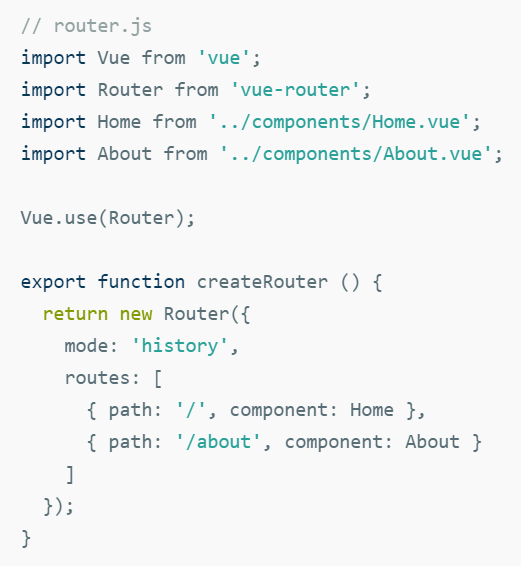
node.js - Problems with vue router (history mode) in development server Vue.js - “Cannot GET /config” - Stack Overflow












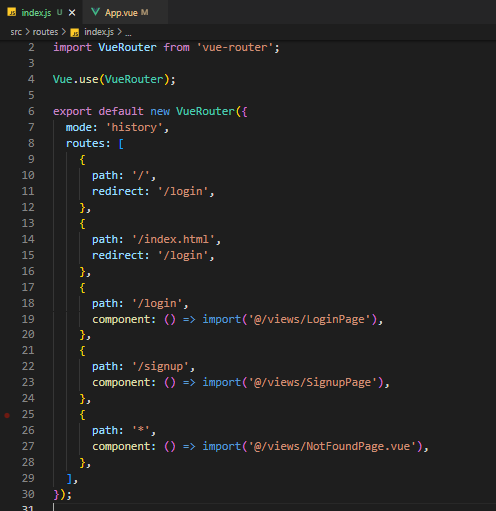
![vue-router]05. History mode에서 404 처리 vue-router]05. History mode에서 404 처리](https://blog.kakaocdn.net/dn/nRpL9/btrkjVUvzHs/yH1y5RCTPYSnzhdZA5Oe31/img.png)